ProcessWise
End-to-End Document Processing Automation.
ProcessWise
End-to-End Document Processing Automation.
#
Active
Landing Page
#
Active
Landing Page

Challenge
Process Wise approached me to design and build a website.
They wanted to have a simple landing page as a showcase for potential investors and companies for the upcoming conference. Which would act as a lead and company/people's information gathering page if they were interested in the product.
But the deadline for the whole project was basically 3 weeks.
Solution
Since time was of the essence, I decided to directly involve the PW representative David in the process. As usual, I did my own research before everything was set, presented them to David and proceeded to work close with him over 1 full week, creating rough wireframes using Figjam and asked him to provide some content as well as German translations to move things along.
I designed almost everything inside Figjam and moved to Figma for Hi-Fi prototypes.
Added design elements from Figma to Framer and started building the website.
Creating interactions, adding reveal animations and hooking up custom forms to collect information.
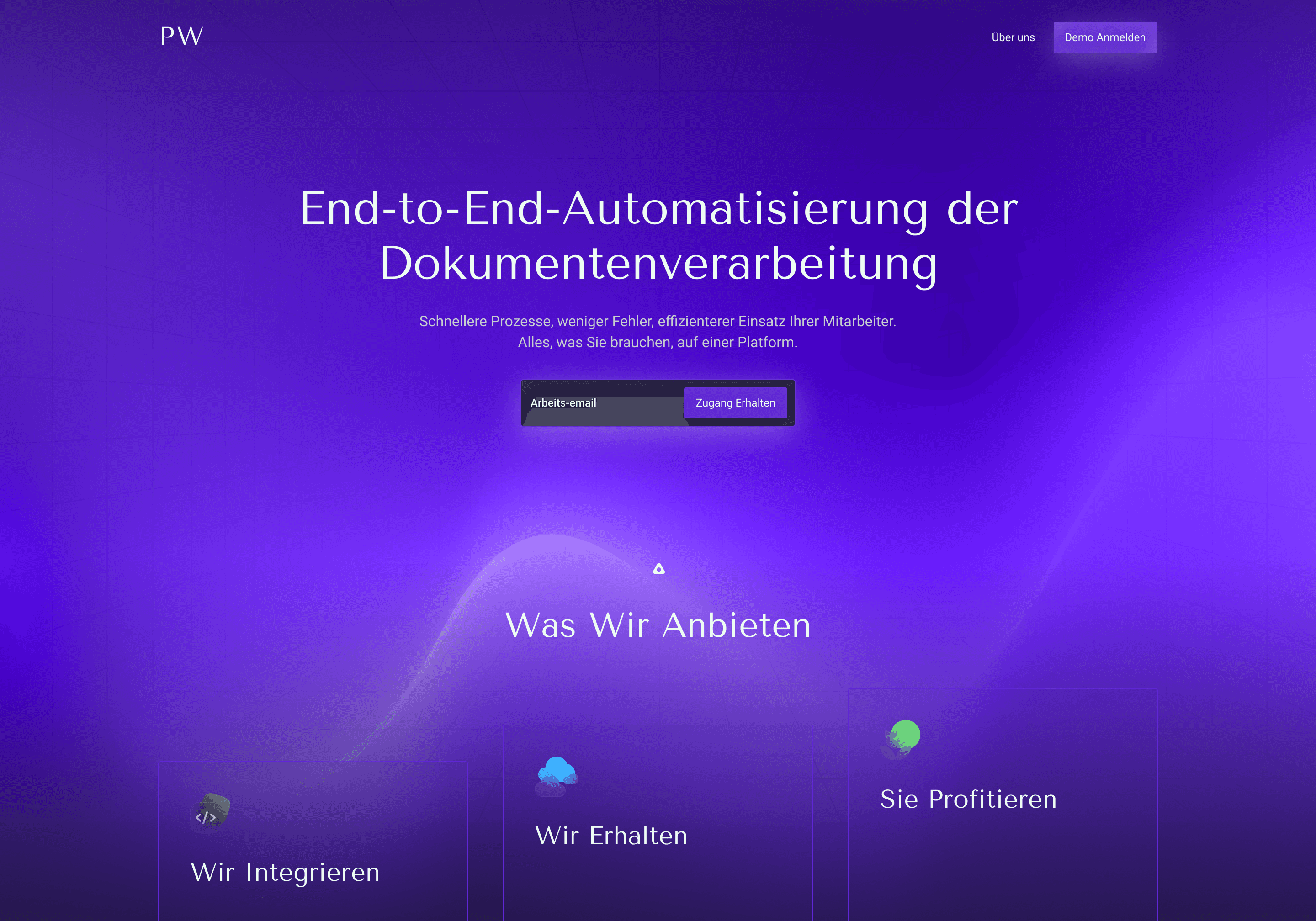
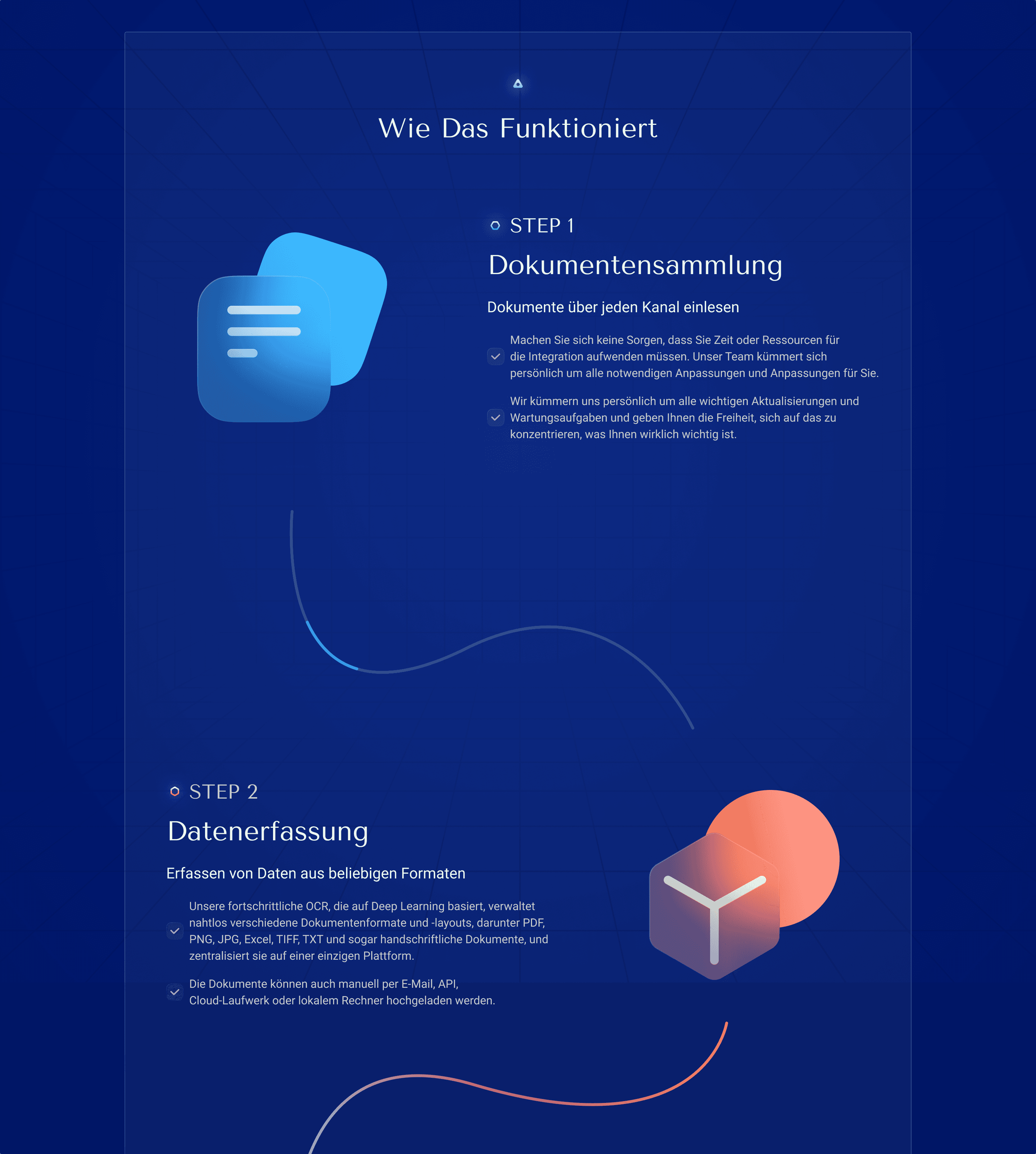
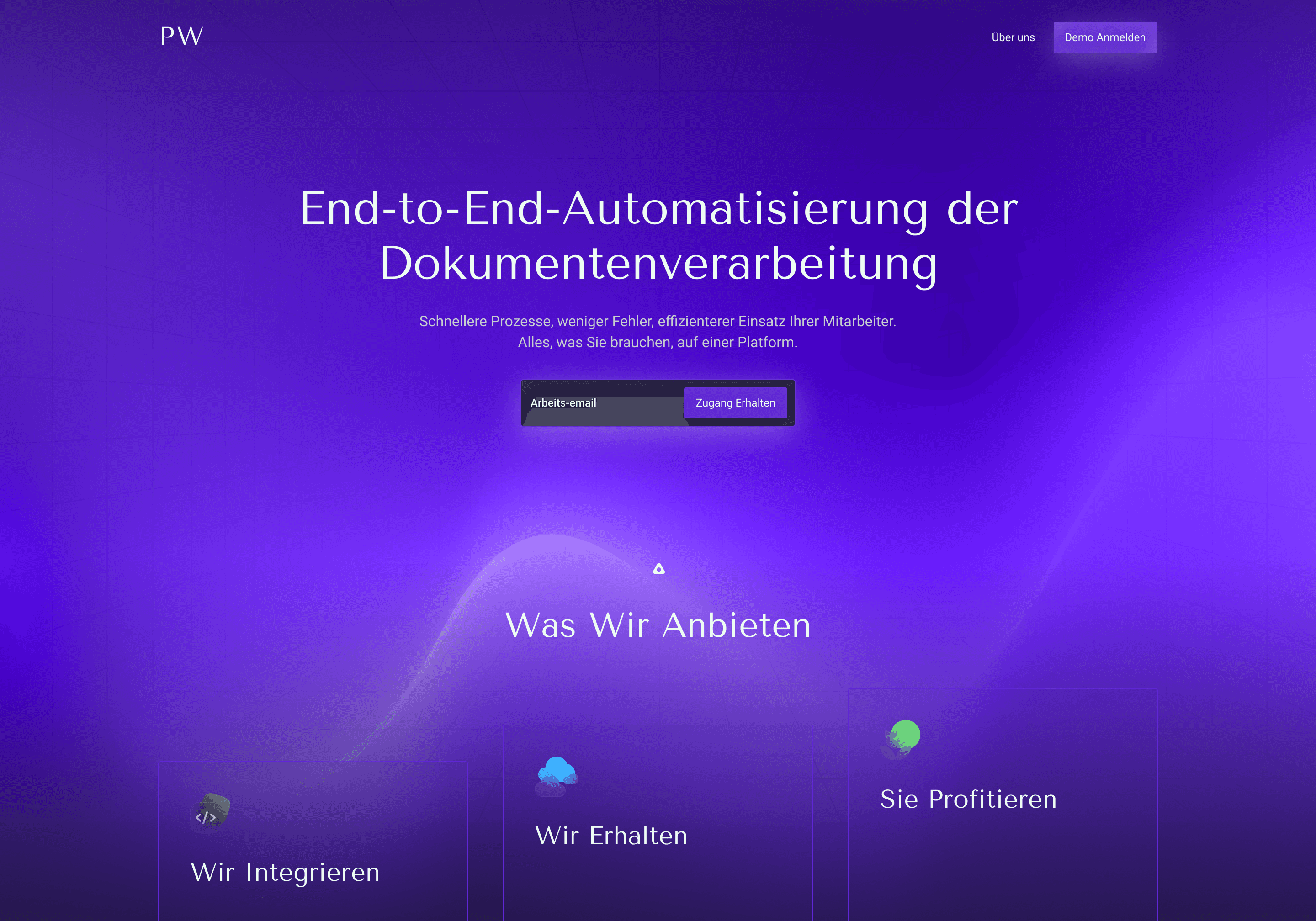
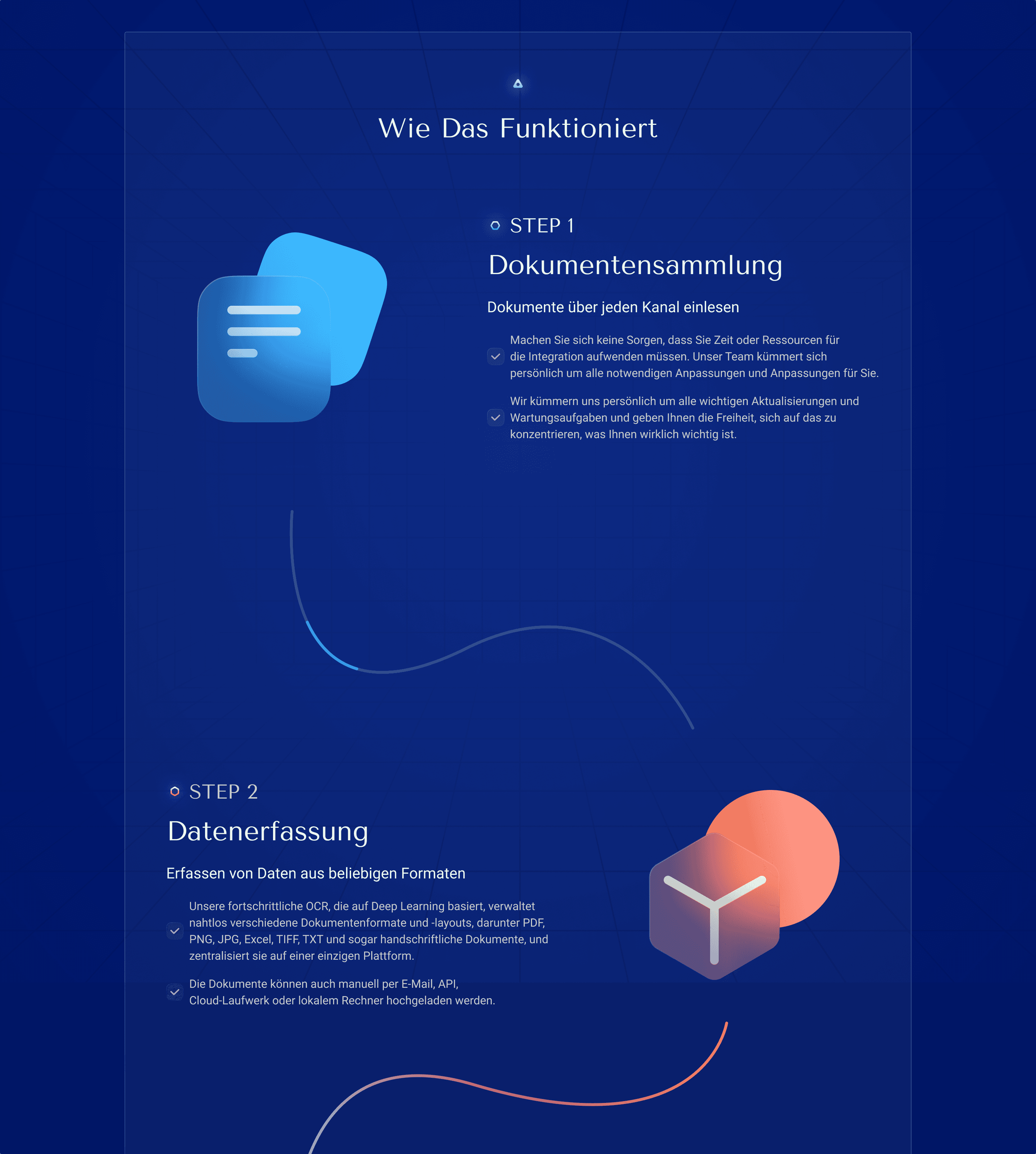
You can check out some of the layout and color variations below.
As well as the live designed & developed version (via live link at the top) in framer by me.
P.S. This project is still under maintenance.



Challenge
Process Wise approached me to design and build a website.
They wanted to have a simple landing page as a showcase for potential investors and companies for the upcoming conference. Which would act as a lead and company/people's information gathering page if they were interested in the product.
But the deadline for the whole project was basically 3 weeks.
Solution
Since time was of the essence, I decided to directly involve the PW representative David in the process. As usual, I did my own research before everything was set, presented them to David and proceeded to work close with him over 1 full week, creating rough wireframes using Figjam and asked him to provide some content as well as German translations to move things along.
I designed almost everything inside Figjam and moved to Figma for Hi-Fi prototypes.
Added design elements from Figma to Framer and started building the website.
Creating interactions, adding reveal animations and hooking up custom forms to collect information.
You can check out some of the layout and color variations below.
As well as the live designed & developed version (via live link at the top) in framer by me.
P.S. This project is still under maintenance.


Designed and developed with ❤️ in Framer by yours truly.
Website is still work in progress, please use desktop for best viewing experience.
Copyright Kai Read © 2023